Did you already find out that you can integrate the DIVI modules also apart from the DIVI builder by using their shortcodes? This can be highly practical, for example if you want to use DIVI modules in a plugin’s template system or inside of a DIVI module itself, as inserting a DIVI image module into a sidebar text widget or embedding a DIVI map into the DIVI tab module! These are amazing possibilities, and if you’ve ever heard of that possibility, you might have also read that in order to find out the shortcodes DIVI modules are using, you have to switch your theme to make them visible. This can be not only unpractical but even dangerous, since you could loose some theme settings.
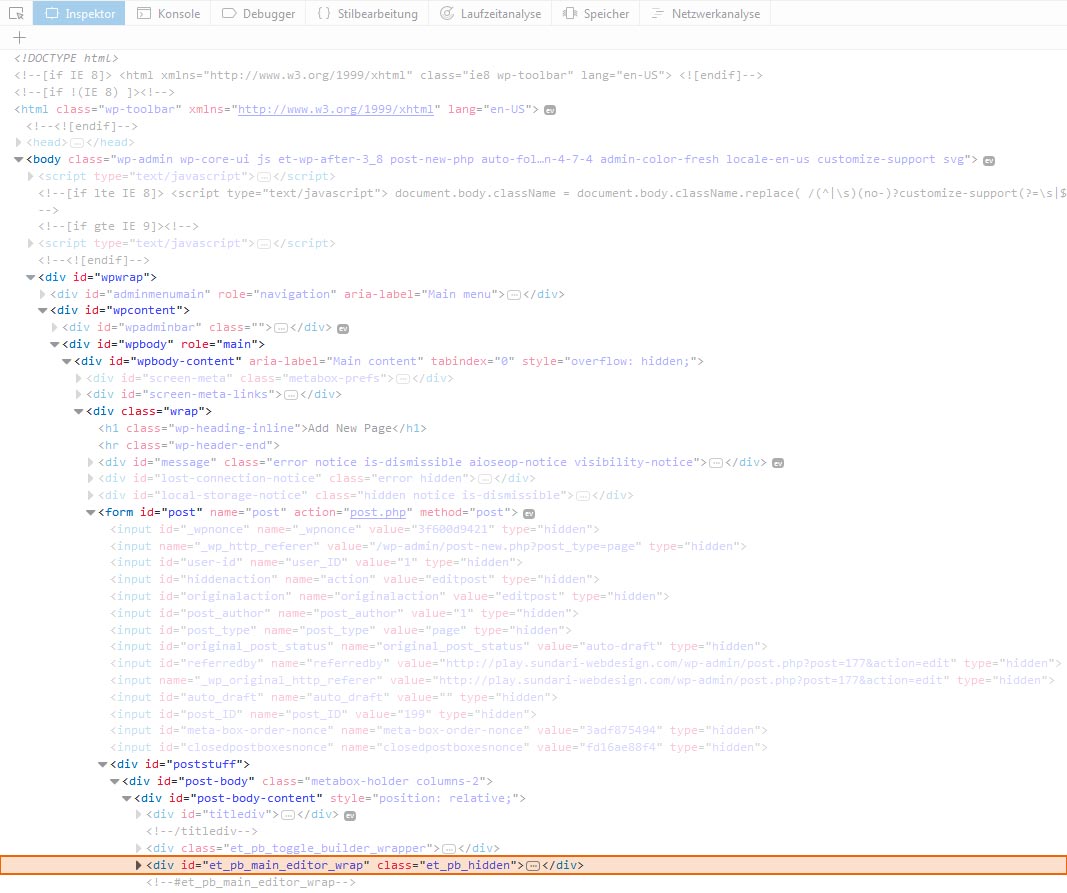
Fortunately there is a much easier and safer way. All you need to do is to create the module(s) whose shortcode(s) you want to catch, set them up with all the settings you want them to use (each setting you use inside the module is added to the shortcode), and turn on your developer tools, in Firefox and Chrome simply by pressing Ctrl-Shift-C. Now hover over any of the modules and click to inspect it. The source code will open and you need to navigate to the following line that contains the class “et_pb_hidden” (I marked the containing structure so you can easier find your way, but inspecting a module already kicks you into the form):

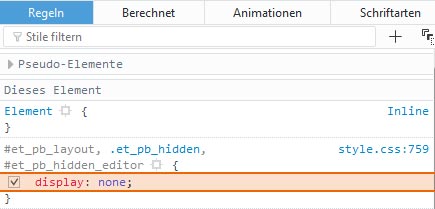
Click on that line and in your Rules window next to or below the source code (depending on the settings or your developer tools) will appear the following CSS rule:

Now simply uncheck the display: none rule and your editor window will magically reveal the matrix behind the DIVI builder!
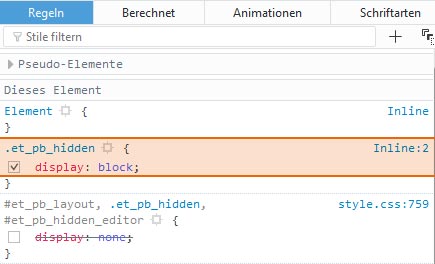
Alternative: In case you struggle finding the path to that line, stop struggling and simply add a new rule (again this is depending on the browser whose developer tools you are using, usually in the upper right corner of the styles window, or by right-click into the window) with the .et_pb_hidden as class and display: block as rule. Will look like this in the end:

Now the shortcodes are just a click away. Enjoy and let me know in the comments if you found other, even more practical ways.




I found an easier way than what you mentioned above – after you use the divi builder to set your options, go to the revision editor and you should be able to see all of the divi shortcodes that are used.
Agreed! Completely forgot about the Revisions under Edit. thank u so much!